
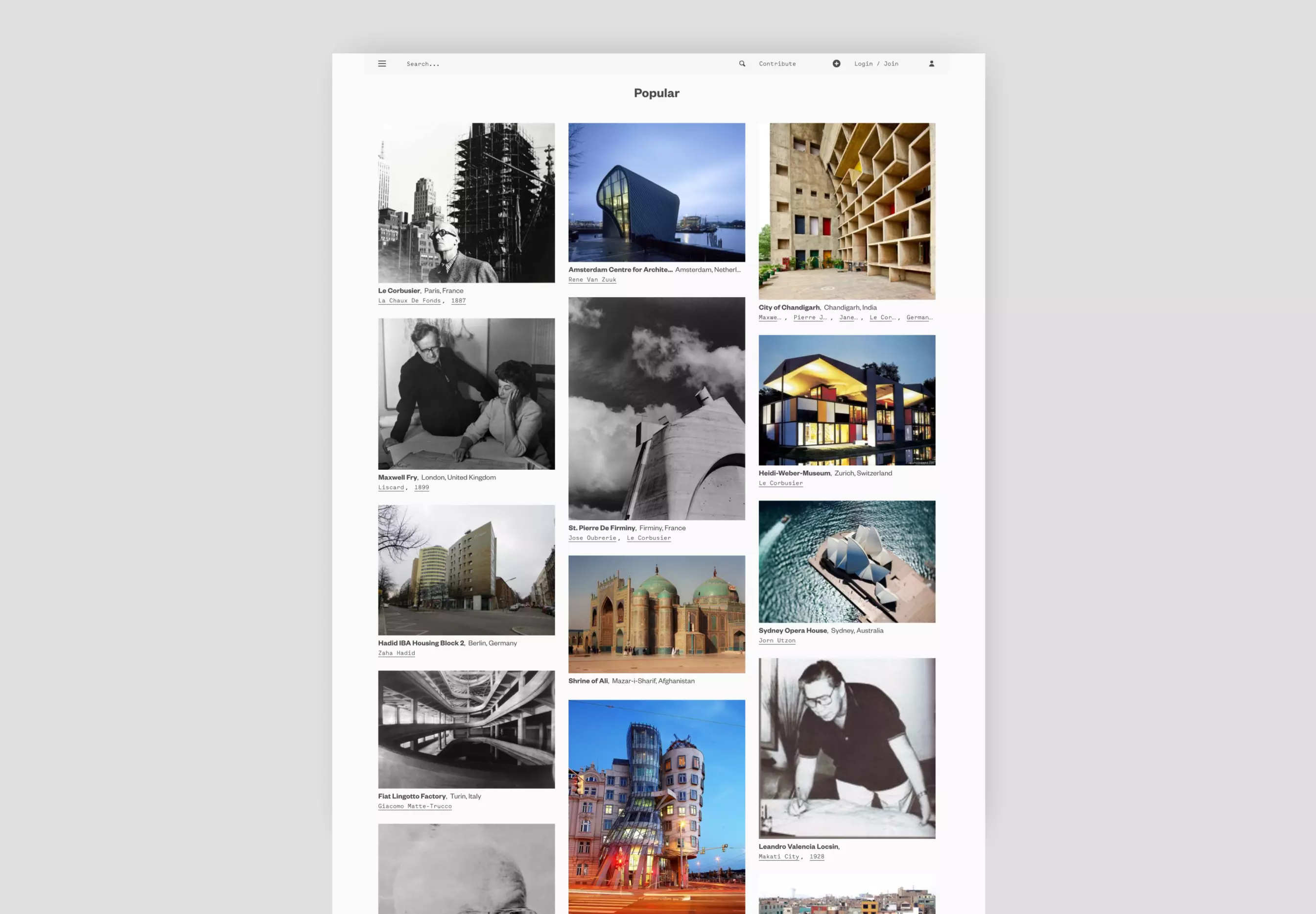
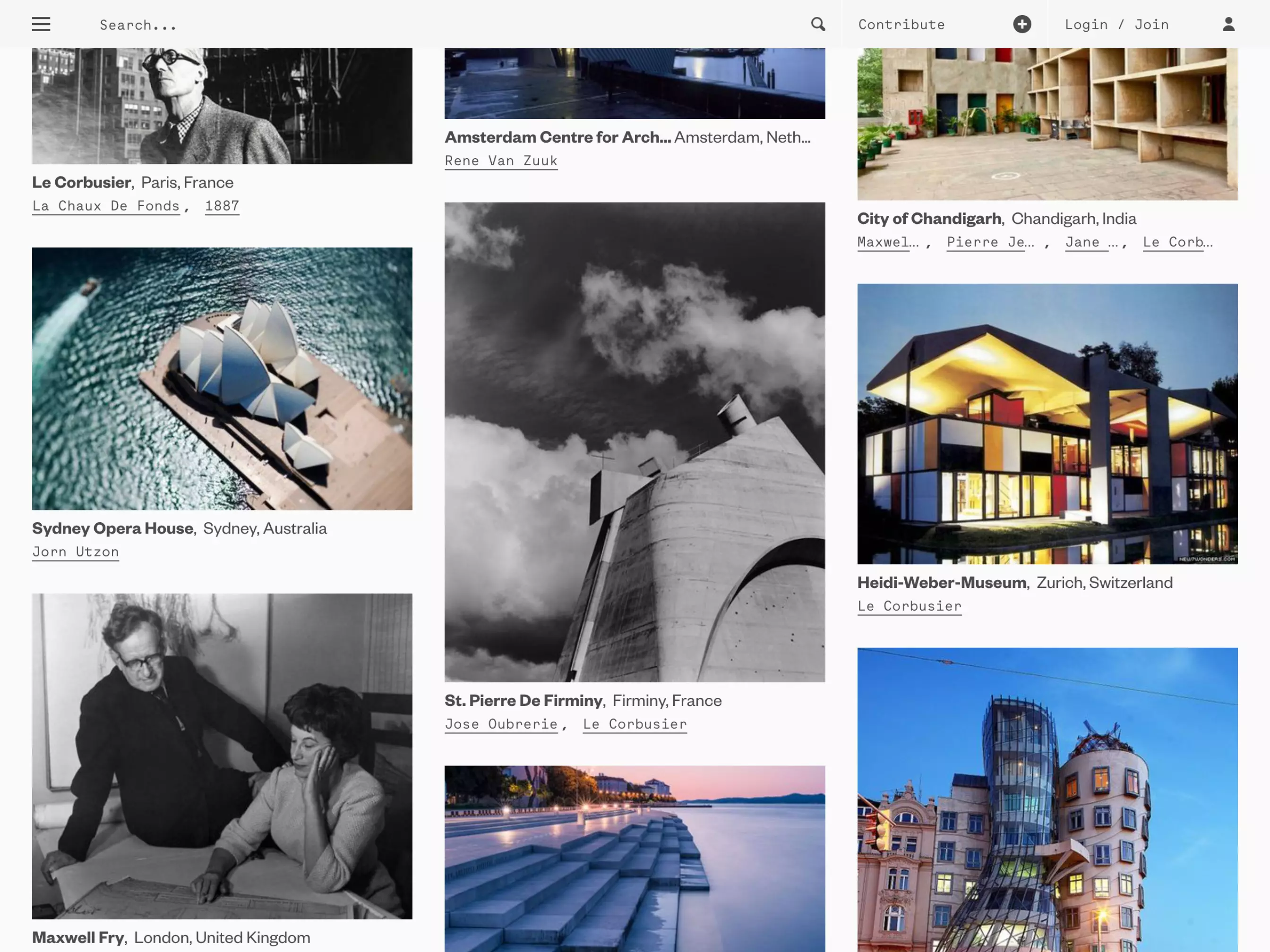
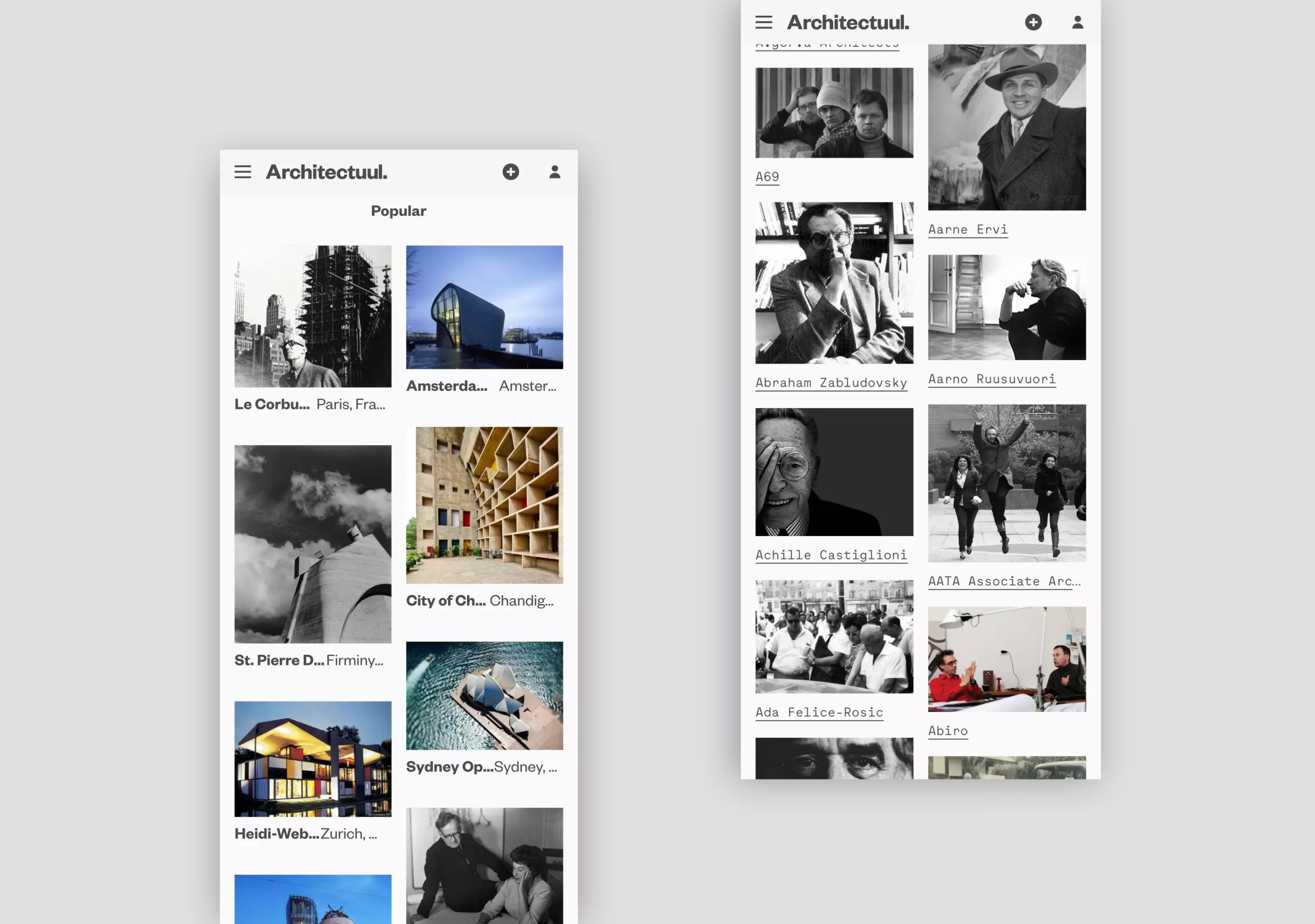
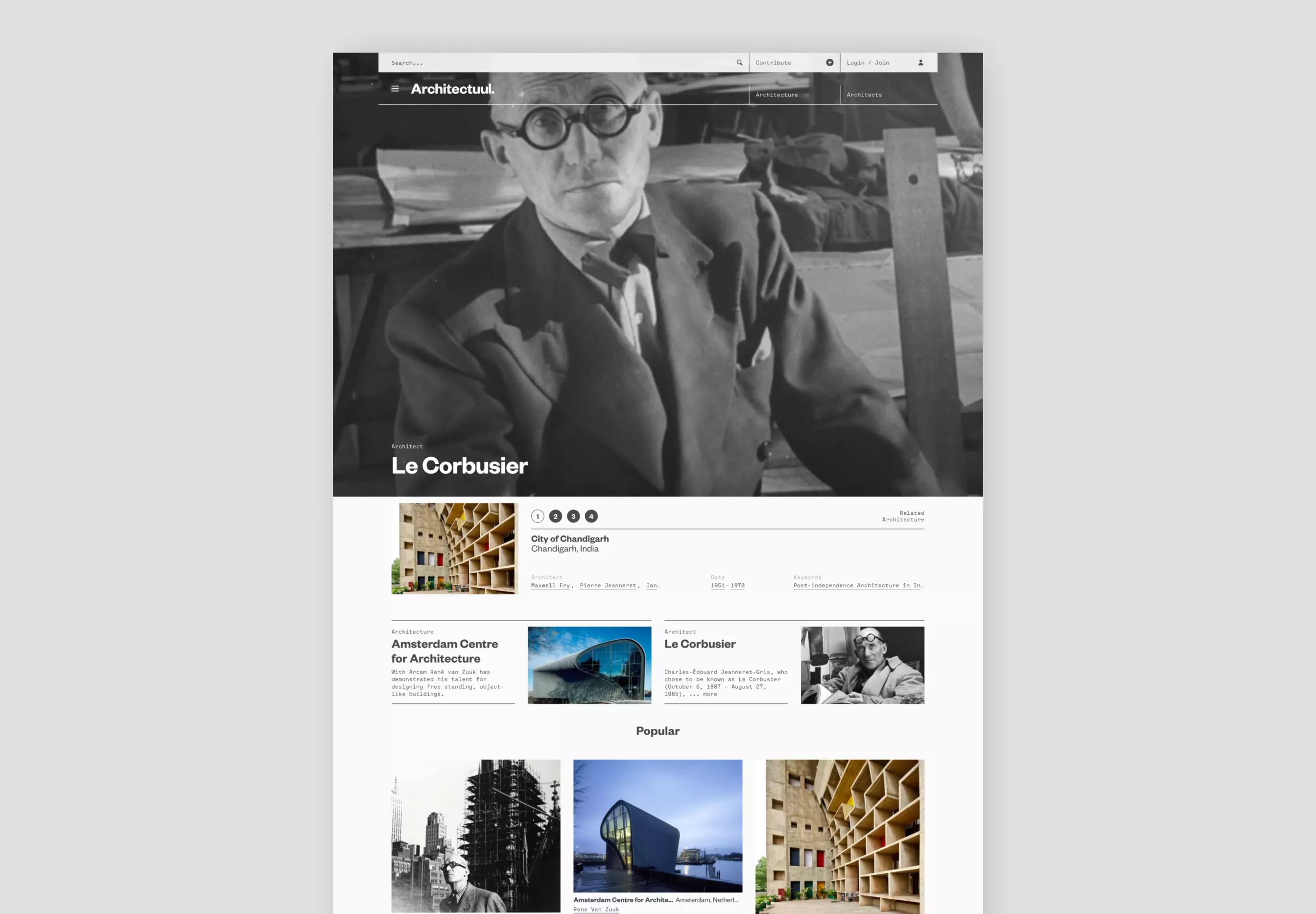
Architectuul is widely recognised as an unparalleled and comprehensive architectural resource. Here, we take a closer look at a particularly intricate aspect of the website build: the custom masonry grid.
Feature
Traditionally, masonry grids are built using a script to control the position of individual elements. However, this relies on redrawing the entire grid each time the browser is resized, which can feel sluggish.

By contrast, our method allows for left-to-right ordering across a multi-column grid, while only using native CSS positioning to display the elements.

Unlike script controlled layouts, browser performance is not affected, regardless of how many items are in the grid. Recalculations are only required when the number of columns changes at a responsive breakpoint.
Additionally, our structure is capable of making room for a detail panel, allowing for deeper information to be displayed, without the user losing their sense of place.